Согласно статистике, сегодня 71% (раньше эта цифра составляла менее 15%) российских интернет-пользователей выходят в сеть через смартфоны и планшеты, а это 48% всех жителей России.
Такие данные не оставляют сомнений в том, что удобный для мобильных устройств сайт – эффективный источник продаж услуг и товаров сегодня, с которым уже нельзя не считаться. Понимая это, беспокойные маркетологи бросают все силы на разработку мобильной версии сайта или адаптивного дизайна, которые будут привлекать пользователей планшетов и смартфонов дизайном, контентом, удобным функционалом и юзабилити.
Но зачастую разницы между этими двумя версиями маркетологи не видят, что в итоге приводит к недоразумениям между заказчиком и исполнителем. Поэтому, чтобы сделать правильный выбор на этапе формирования технического задания и понимать все возможности в работе с веб-ресурсом в дальнейшем, нужно отличать и понимать преимущества и недостатки обоих версий.

Особенности адаптивного дизайна
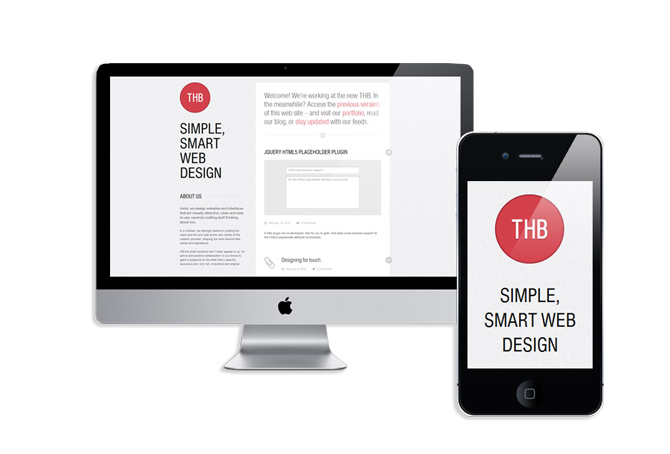
Адаптивный дизайн или, в более простом варианте, «резиновая верстка» – это настройка сайта, которая позволяет подстраиваться веб-ресурсу под ширину и длину экрана любого размера для корректного отображения на всех устройствах – растягиваться или сужаться. Это самое простое и недорогое решение сделать свой сайт доступным и удобным для пользователей. Обычно эти работы входят в услугу разработки основного сайта. Адаптивный дизайн, в отличие от резиновой верстки, предполагает, что будет отличаться и внешний вид, а именно расположение и вывод элементов: какие-то элементы выстроятся на широком экране в 3-5 колонок (например, товары), а на узких – в 2 или даже одну колонку, какие-то тексты могут быть отключены для мобильных устройств, и тому подобное. Как и все, адаптивный дизайн имеет свои плюсы и минусы:
Преимущества:
- Неизменность структуры. Все привычные элементы, дизайн и контент основной версии остаются без изменения и на своих местах, что не составляет труда постоянным посетителям находить нужную информацию.
- Один домен, те же адреса страниц.
- Доступная цена. Обычно у веб-студий, которые занимаются разработкой сайтов под ключ, адаптивная верстка уже входит в перечень работ и, следовательно, в стоимость услуги. В любом случае, адаптировать дизайн и верстку дешевле, чем делать отдельный мобильный сайт.
- Дизайн. Все графические элементы корректно отображаются на смартфонах и планшетах с сохранением изначального стиля.
Недостатки:
- Медленная загрузка. При отсутствии сети 4G, загрузка сложных проектов, перегруженных видеороликами, калькуляторами, анимированными меню и другими привычными для десктопных версий элементами, будет длительной. Есть, впрочем, способы оптимизировать загрузку, отключив тяжелые элементы на мобильных устройствах, технически это предусмотрено, главное, чтобы разработчик не забыл выполнить эти действия.
- В случае проблем с версткой, пользователь не сможет в качестве альтернативы воспользоваться основной версией сайта.
- Адаптивная верстка плохо справляется с крупными сайтами, состоящими из десятков страниц – регулярно начинают всплывать различные технические проблемы.
Поэтому, проанализировав недостатки и преимущества адаптивного дизайна, владельцы крупных веб-ресурсов, возможно, сразу сделают выбор в пользу разработки мобильной сайта.

Особенности мобильной версии сайта
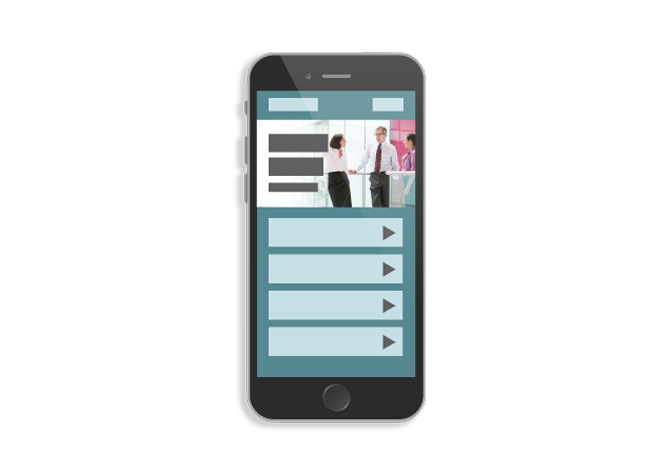
Мобильная версия сайта – это усеченный вариант основной версии того же веб-ресурса. Считается, что разработка мобильного сайта призвана сделать его ориентированным на пользователя мобильных устройств.
По сути это два разных веб-ресурса, которые отличаются друг от друга:
- Адресом. При переходе на мобильную версию в адресной строке браузера меняется URL – к нему добавляется буква «m»: основной сайт – «mysite.ru», мобильная версия сайта «m.mysite.ru».
- Cтруктурой. При ее разработке проектировщики сосредоточены на опыте пользователей только мобильных устройств и учитываются только их интересы. Главный принцип – быстрый поиск нужной информации и достижение поставленных целей: покупка товара, заказ услуги и т.д. Для этого максимально сокращаются функции, упрощается меню и навигация
- Контентом. Также, для удобства использования для мобильной версии пишется отдельный – «мобильный контент», который представляет собой очень сокращенную версию основного веб-ресурса. Остается только самое необходимое. Всю исчерпывающую информацию можно найти только на основной версии.
Вышеперечисленные отличия между двумя версиями сайтов рождают ряд преимуществ и недостатков:
Преимущества:
- Является запасным вариантом в случае форс-мажоров. При возникновении каких-либо проблем на основном веб-ресурсе, у пользователя всегда есть выбор – перейти на основную версию сайта и воспользоваться ею.
- По причине того, что мобильная версия сайта сильно упрощена, пользователю проще находить нужную информацию и совершать необходимые действия – быстро и легко покупать товары, совершая при этом минимум действий.
- Из-за того же упрощения, мобильная версия быстрее загружается на мобильных устройствах, независимо от того, какая используется сеть – GPRS, 3G или 4G.
- Легкость при внесении правок, необходимых именно для мобильной версии.
- Удобство для пользователя. Отсутствие лишних элементов делают интерфейс более простым и интуитивно понятным. Человек получает наиболее приоритетную информацию и пользуется только самыми важными функциями.
Недостатки:
- Недостаток контента. Многие пользователи предпочитают загружать полную версию сайта, так как на мобильной версии обычно не предусмотрено размещение ряда файлов или возможностей.
- Несколько адресов. Это боль не только SEO-специалистов при продвижении, но и для некоторых пользователей, которых раздражает запоминать несколько адресов одного сайта.
- Увеличивается объем работ с контентом: при внесении актуальной информации на один сайт, необходимо ее внести и на другой сайт тоже. Могут быть несовпадения контента из-за банальной забывчивости, так как приходится контролировать, по сути, соответствие информации на двух сайтах.
- Разработка такого сайта значительно дороже и дольше, чем адаптивный дизайн и верстка одного сайта.

Сколько стоит сделать мобильную версию сайта
В большинстве случаев стоит выбирать адаптивный дизайн и верстку. Если сайт делается с нуля, то, как правило, стоимость адаптации под мобильные устройства заложена в бюджет. Если речь идет о старом сайте, которому необходимо внедрить адаптацию под мобильные устройства, то цена будет примерно равна разработке дизайна и верстки, может быть, чуть дешевле.
Разработка мобильного сайта отдельно от основного обойдется примерно по той же цене, что и разработка еще одного веб-ресурса под ключ. Как мы уже сказали, мобильная версия сайтов – это по сути отдельный ресурс, при разработке которого также требуется проектирование, дизайн, разработка, подготовка и наполнение контентом.
Сэкономить и сделать мобильную версию сайта недорого можно, если заказать разработку основного и мобильного сайта одновременно. Многие агентства комплексного интернет-маркетинга, при заказе у них разработки сайта под ключ, делают хорошую скидку на разработку мобильного сайта. Это касается, конечно, тех, кто делает основной сайт с нуля. Тем же, кому требуется только мобильная версия, мы советуем последить за акциями веб-студий, в прайсе которых, есть такая услуги. Также можно попробовать обратиться к тем разработчикам, которые разрабатывали ваш основной сайт. Вдруг, согласно их политике ценообразования, вам причитается скидка, как постоянному клиенту.)
