Подготовка к долгожданному алгоритму Mobile First Index от Google продолжается. Но до сих пор многие владельцы сайтов еще не осознают зависимость успеха своего бизнеса от предстоящего нововведения Google. Поэтому сомневаются в целесообразности разработки мобильных сайтов. Мы попросили нашего SEO-аналитика, Нину Джежер (далее Н.Д.), рассказать, как подготовиться к mobile first и обо всех предстоящих сложностях, которые ожидают веб-ресурсы без мобильных версий сайтов.
- Что означает mobile first?
Н.Д.: Суть алгоритма в том, что при поиске ответа на запрос пользователя с мобильного устройства Google в первую очередь будет ориентироваться на мобильные сайты (говоря «мобильные», я имею в виду и адаптивные версии, и мобильные сайты). Если среди них релевантного ответа нет, то будет показываться десктоп. Конечно, это описание очень условно, потому что поисковая система показывает множество ответов и в ранжировании учитывается множество факторов, но логика тут показана правильно. Название можно понимать буквально: сначала мобильные.

- Как mobile first повлияет на SEO-продвижение?
Н.Д.: Для SEO среды запуск алгоритма Mobile First Index означает то, что уже некуда откладывать создание адаптивных или мобильных версий сайтов. И, если вы планируете сделать новый сайт, то специалист любого агентства комплексного интернет-маркетинга, в услуги которого входит разработка и продвижение сайтов под ключ, скажет вам об этом. Так как это напрямую влияет на эффективность продвижения сайтов.
Если сайт не адаптирован под мобильные устройства, то как бы ни были идеально отстроены все остальные SEO-факторы, продвижение сайта в топ-10 будет безрезультативным.
Собственно, поисковые системы не сегодня и даже не вчера начали выше ранжировать сайты, владельцы которых позаботились о мобильных пользователях. Эта тенденция сохраняется уже несколько лет, с 2015 года примерно, если не раньше. А запуск Mobile First Index просто призван подстегнуть интернет-маркетологов и владельцев сайтов ускориться в мобилизации.
- Как этот алгоритм повлияет на продвижение сайтов, у которых нет мобильной версии?
Н.Д.: Думаю, десктопные сайты останутся в выдаче, но приоритет будет отдаваться мобильным. Искусственного понижения, наверное, все-таки не будет, но такие сайты будут проигрывать более дальновидным конкурентам, которые учли потребности своей мобильной аудитории. Скорее всего, будет также учитываться тематика – например, сайты по доставке еды, сайты кинотеатров и другие ниши, которые подразумевают быстрый поиск и простую конверсию с мобильного, будут оцениваться более критически. Для сложных рынков, в том числе для B2B и B2G, наличие мобильного адаптива будет менее значимо, хотя, скорее всего, тоже будет как-то оцениваться. Также в меньшей степени этот алгоритм затронет брендовые или просто очень популярные сайты, порталы и сервисы. Например, у известного сайта по недвижимости bn.ru («Бюллетень недвижимости») довольно долго не было адаптивной версии, но это не мешало ему находиться в топе по многим целевым запросам.
При этом даже для B2B, B2G и сложных рынков Mobile First, мне кажется, будет иметь значение, потому что за любым рынком стоят люди. А люди могут «гуглить» – искать информацию, партнеров, клиентов, поставщиков – не только с офисного компьютера, но также с мобильных устройств по дороге на работу или с работы, в командировке, по выходным или в любых других условиях, когда им удобнее использовать смартфон или планшет.
- Насколько это критично?
Н.Д.: Для среднестатистических сайтов, думаю, довольно критично. Для остальных градус будет повышаться медленнее, но все равно совсем в стороне от Mobile First они не останутся.
- То есть теперь всем нужно делать мобильные версии сайтов или адаптивный дизайн? «Резиновой верстки» будет недостаточно?
Н.Д.: Это «теперь» началось довольно давно. Но к сожалению, не все клиенты верят, что уже 2 года как наличие мобильного адаптива играет роль – даже не столько в ранжировании сайта, сколько в удобстве для пользователя и конверсии. Ранжирование здесь только следствие, потому что поисковые системы становятся все более ориентированы на нужды конечных потребителей. И в этом они абсолютно правы.
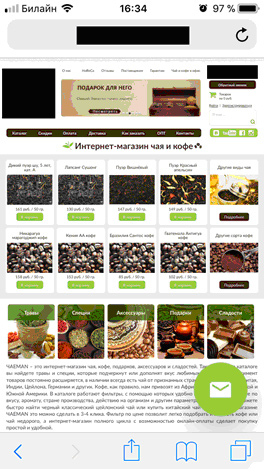
Что касается «резиновой верстки», то простой подстройки сайта под размер экрана, как на следующем скрин-шоте – недостаточно:

С таким сайтом человеку неудобно взаимодействовать, на нем неудобно читать, покупать и т.д. Соответственно, такая верстка не заменит адаптив или мобильную версию.
- На что обратить внимание владельцам сайтов с адаптивным дизайном и отдельной мобильной версией?
Н.Д.: Насколько я понимаю, особое внимание нужно обратить на контент. Поскольку мобильный сайт будет ранжироваться самостоятельно, то если у нас мобильная версия сайта представляет собой «урезанный» десктоп, то ранжироваться она может хуже, чем десктоп в десктопной выдаче. Также есть ряд технических параметров, которые для мобильного индекса будут иметь повышенное значение:
- 1) Заголовки и мета-теги должны быть прописаны на обеих версиях (если у вас мобильная версия, а не адаптив). Если сайт адаптивный, то ничего дополнительно делать не надо.
- 2) Также необходимо помнить про стандартный атрибут rel=alternate.
- 3) Должны присутствовать альтернативные подписи к изображениям Alt. Это особенно важно, потому что с мобильных устройств люди чаще могут пользоваться не самым быстрым интернетом, поэтому картинки могут не догружаться. Тут как раз очень полезны будут грамотно прописанные альты.
- 4) Важна разметка на обеих версиях сайта.
- 5) Если мобильный сайт находится на отдельном домене, нужно обеспечить ему достаточную поддержку хостинга, так как скорость сканирования мобильных сайтов выше, чем десктопа.
- Как можно оценить готовность сайта для mobile first?
Н.Д.: Готовность сайта можно оценить по пунктам выше – если они выполнены, то сайт готов. А вот чтобы проверить, вошел ли сайт в мобильный индекс, можно посмотреть в Google Console или по логам сервера. На одной из встреч с вебмастерами Джон Миллер (компания Google) рассказал, что до перехода на Mobile First Index сайт преимущественно сканируется десктопным ботом Гугла – около 80%, остальные 20% сканирует гугл-бот для смартфонов. После перехода на Mobile First Index картина индексации по логам должна быть противоположной.
- А как дела обстоят с этим у Яндекса?
Н.Д.: Яндекс пока аналогичного алгоритма пока не анонсировал, насколько мне известно, но он тоже не стоит в стороне, конечно. Последний его мощный шаг в сторону мобильных пользователей – это запуск турбо страниц. Здесь другая история. Но это уже тема для другого интервью. А проверить «мобильность» сайта, например, давно можно в Яндекс.Вебмастере. И если там есть какие-то замечания и ошибки на этот счет, их лучше исправить поскорее. По опыту продвижения сайтов могу сказать, что в отдельных тематиках очень заметно чувствуется приоритет адаптивных ресурсов при ранжировании. Но есть и такие, где мобилопригодности пока не придается большого значения. Думаю, это вопрос времени.
